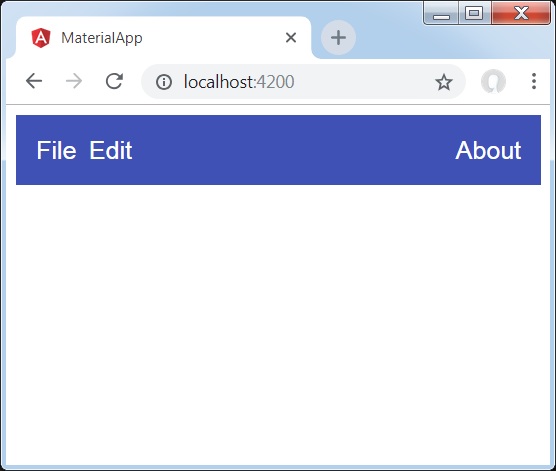
mat-toolbar does not display correctly on Safari, iOS simulator and Android emulator · Issue #9403 · angular/components · GitHub
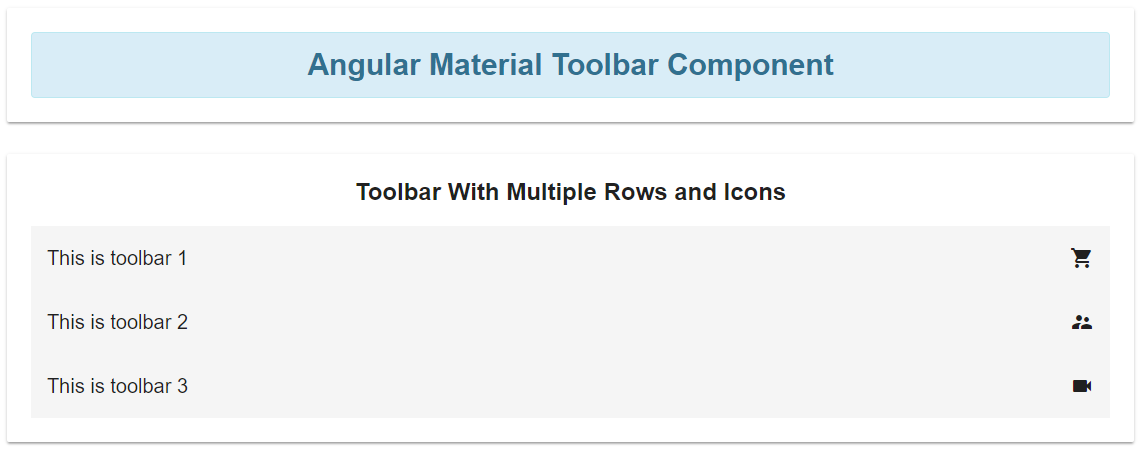
feat(toolbar): support vertical dividers through `mat-divider` · Issue #10528 · angular/components · GitHub

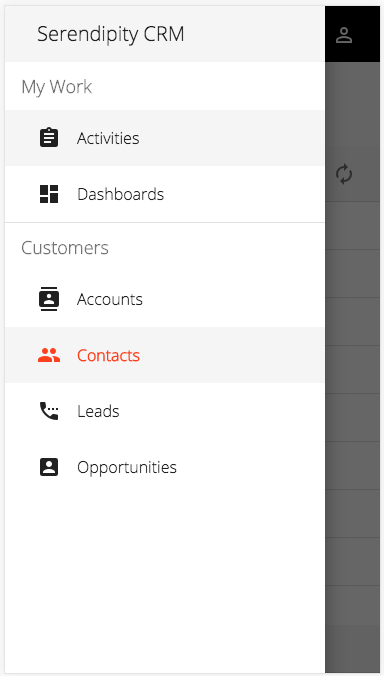
css - How to pin mat-toolbar and mat-sidenav and only have a scrollbar inside mat-sidenav-content? - Stack Overflow